Build better user experience by gaining insight into users
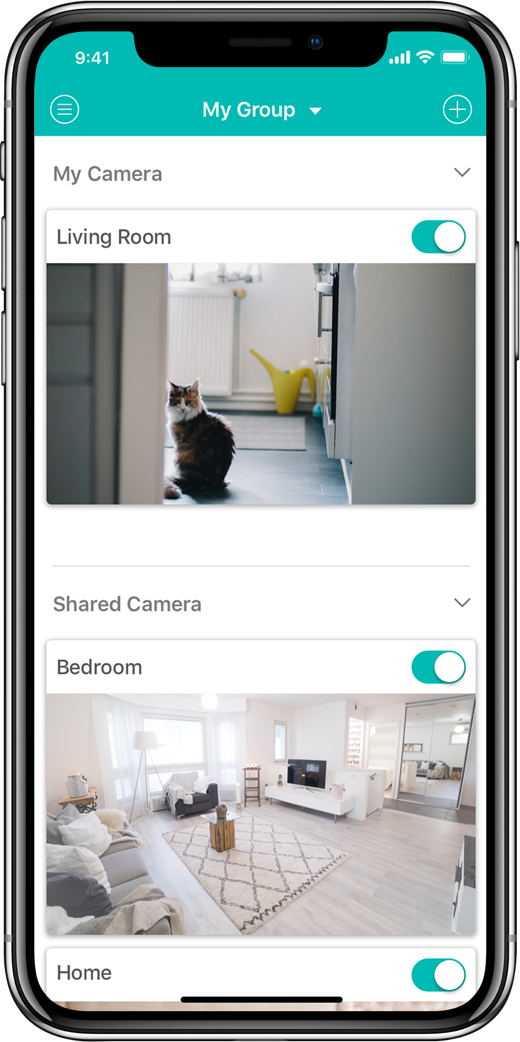
There were never conducted any research to understand user behavior since company was found. I received feedback from users through customer service, feedback on marketing opportunities, and online platform comments. But, It's difficult for me to directly realized how the user interact with our products and how the user feel.
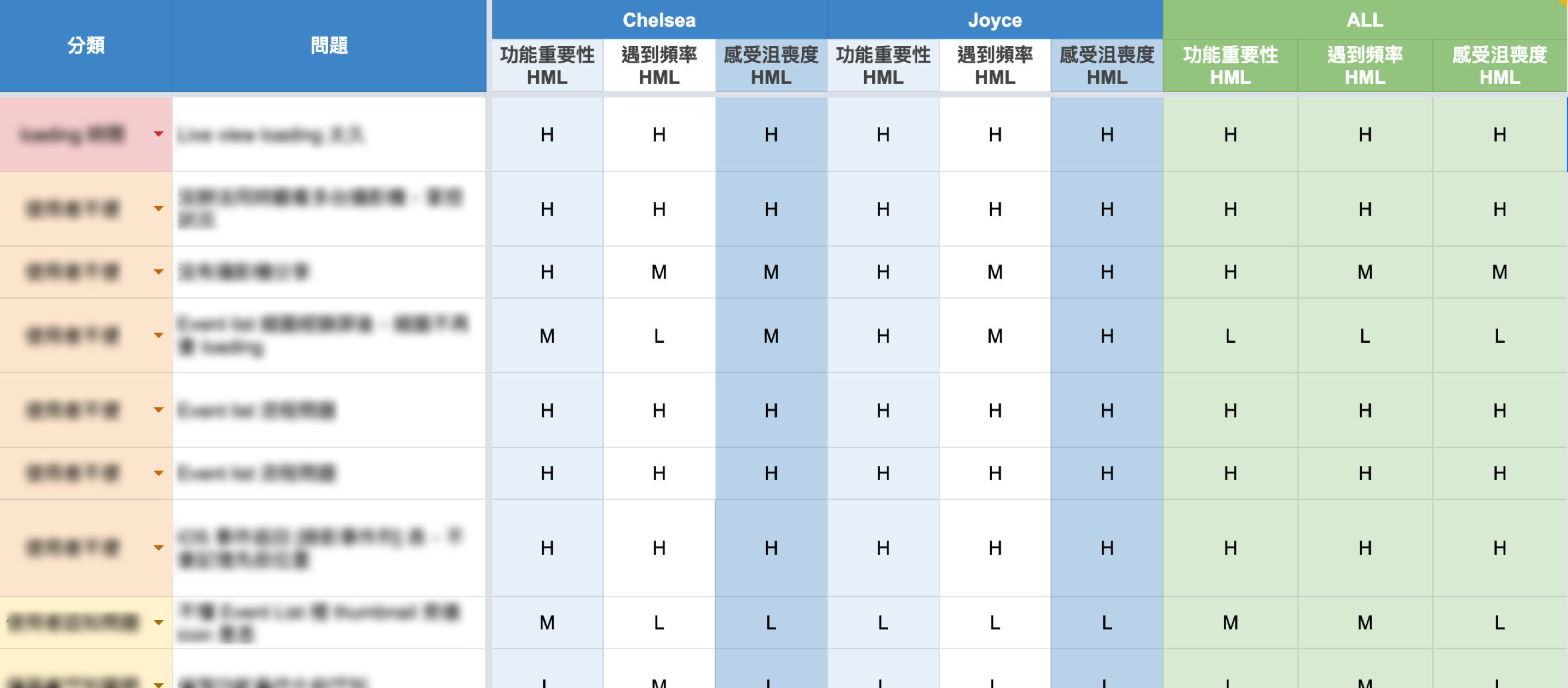
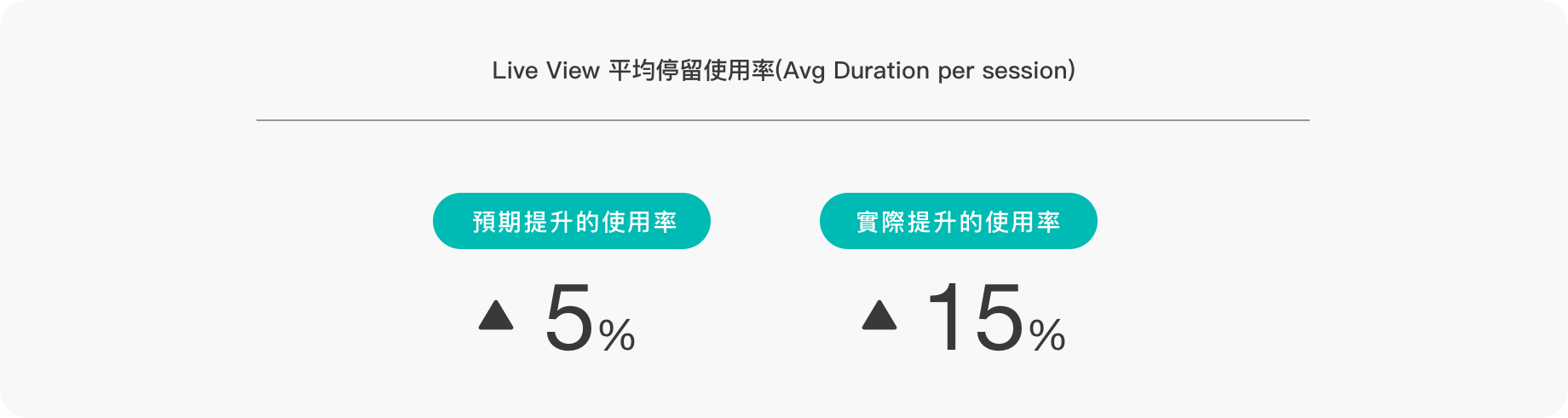
we can not understand motivation behind the behaviors of user by getting quantitative data
We use the tools of UX analytics data, which is mainly used to collect macro data and understand the overall user data. However, the indicators that have been embedded in the past cannot fully obtain the required information.
increase the awareness of UX
I want to promote the atmosphere of UX into the company. We could be more deeply considered user experience in the process of product planning and design, improve the quality of product service, and even bring more benefits.