
Overview
Beseye 是一間新創公司,主要提供安全攝影機的人工智慧影像分析服務,公司產品有硬體與軟體,分別為網路智慧攝影機以及 App 與 Web。當用戶將 App 與攝影機配對,即可透過軟體服務觀看攝影機即時影像、過去事件錄影、擷取影像、雙向語音溝通等功能操作。
My Role
UI/UIX Design, Product strategy, User research, Wireframe
Timeline
2018-2019

Beseye 是一間新創公司,主要提供安全攝影機的人工智慧影像分析服務,公司產品有硬體與軟體,分別為網路智慧攝影機以及 App 與 Web。當用戶將 App 與攝影機配對,即可透過軟體服務觀看攝影機即時影像、過去事件錄影、擷取影像、雙向語音溝通等功能操作。
UI/UIX Design, Product strategy, User research, Wireframe
2018-2019
因為公司產品 App 已經有六年的歷史,在不同螢幕尺寸下以小螢幕尺寸等比例放大,採取相容在不同尺寸的做法,導致在大螢幕尺寸逐漸成為目前手機趨勢時,UI 跑版嚴重。
重新檢視 App 的主要功能:提供觀看即時影像(Live View),並透過事件列表(Event List)找到過去事件的時間點觀看過去影像(Event View)。 將 UI 上眾多功能的按鈕,透過重新檢視用戶需求下做改善,包含 UI Flow 造成使用者體驗極度不佳,甚至中斷用戶的行為操作的問題。
產品歷經多代設計師,先前的 UI 設計皆為平面設計師兼任,導致設計檔案未統整,包含顏色、文字及各種 UI 元件未有一致性的規範。
公司從來沒有做過了解用戶行為相關的研究,過去透過客服回報接收到用戶的問題、行銷業務在外接洽合作機會的回饋以及線上平台評論,我很難第一手了解到使用者的使用行為與感受。
公司內部有使用數據分析工具,主要用來蒐集 macro data,了解整體的用戶數據,但過去已埋入的指標無法完全得到所需資訊。
將重視使用者體驗的風氣帶進公司氣氛裡,讓產品在規劃與設計的過程中,能更深入實際考慮到使用者體驗這一環,打造更好的用戶體驗,提升產品服務的品質,甚至帶來更多效益。
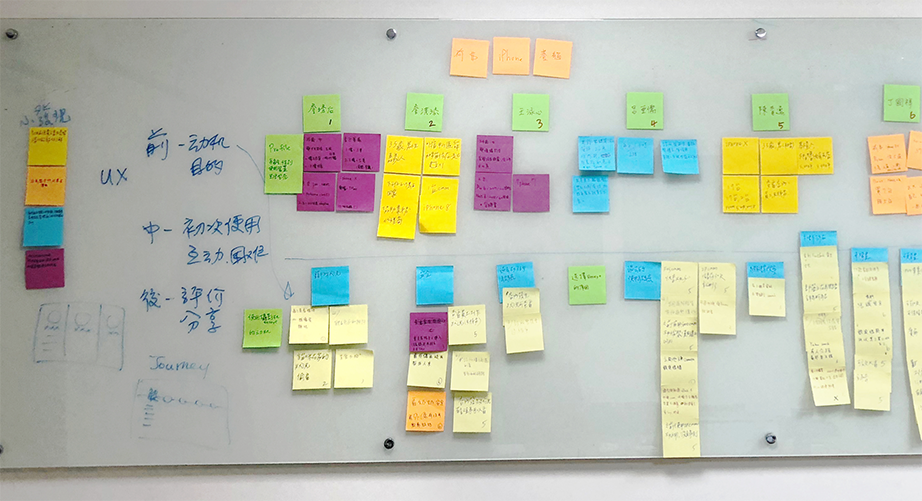
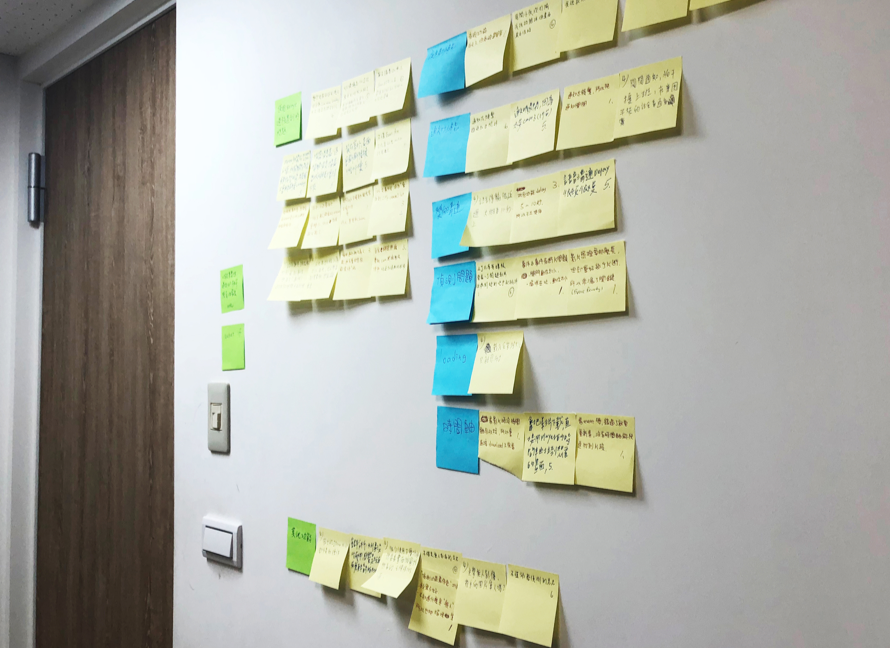
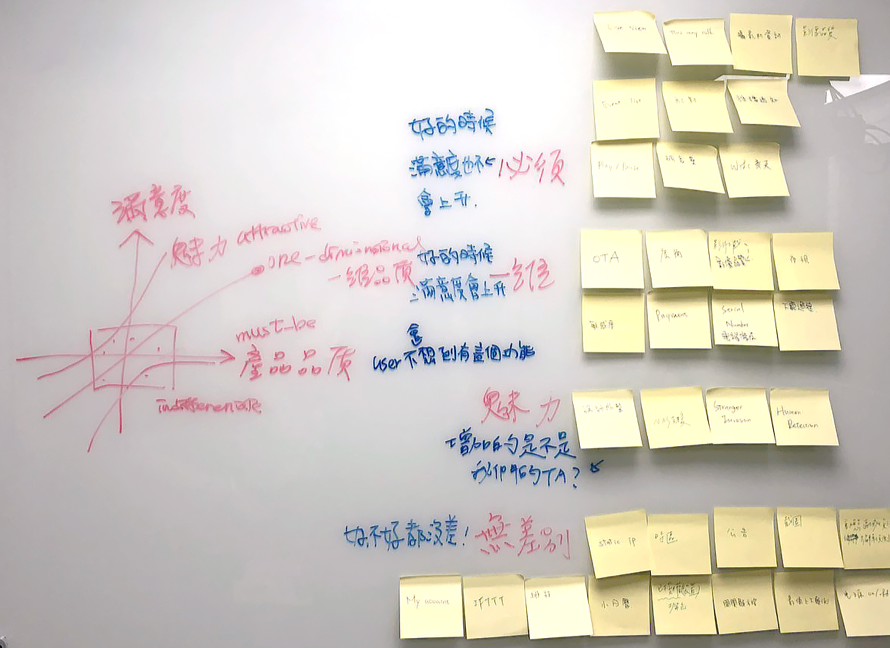
依照訪談內容的順序將使用者歷程拉出來,把每位用戶給我們的回饋,寫下來並統整歸納,大家開始輪流說出想法,分析每個用戶當下的使用情境、行為動機。




公司內部第一次進行用戶訪談,於公司進行成果分享報告。

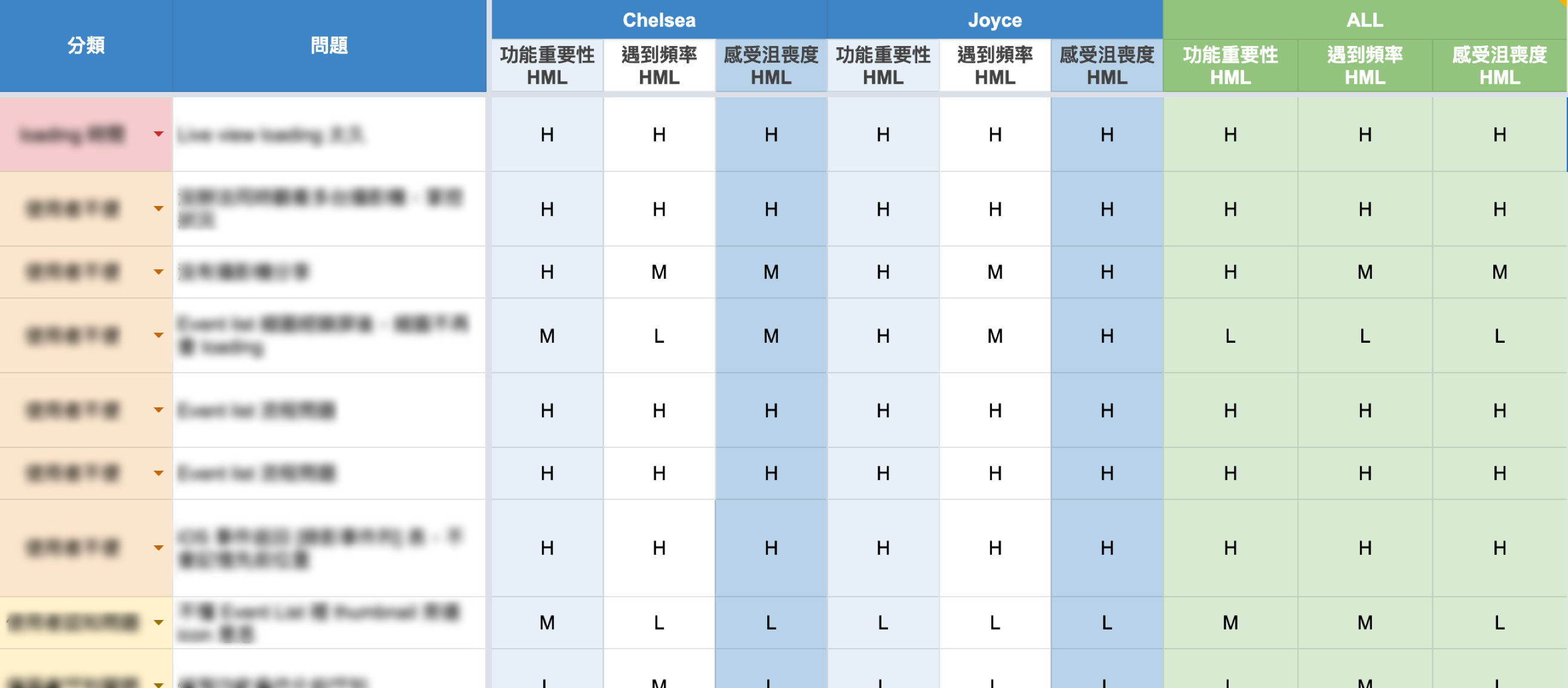
其中我們針對用戶使用過程中遇到的困難,互相討論整理後,分別依照功能重要性、遇到頻率與感受沮喪度三項指標,將其以高中低排序,並排入日後改善規劃的項目中。
一、產品與用戶的連結,用戶對於產品的歸屬感,會想透過產品來互動。
二、思考產品定位是否較吸引 iOS 用戶。
三、使用者對於 AI 功能的解讀與團隊預期有所不同。
一、多數用戶對於使用流程中斷感到困惑、無奈。
二、以不過度改動,降低開發成本的方式,新增些微功能解決用戶所遇到的問題。
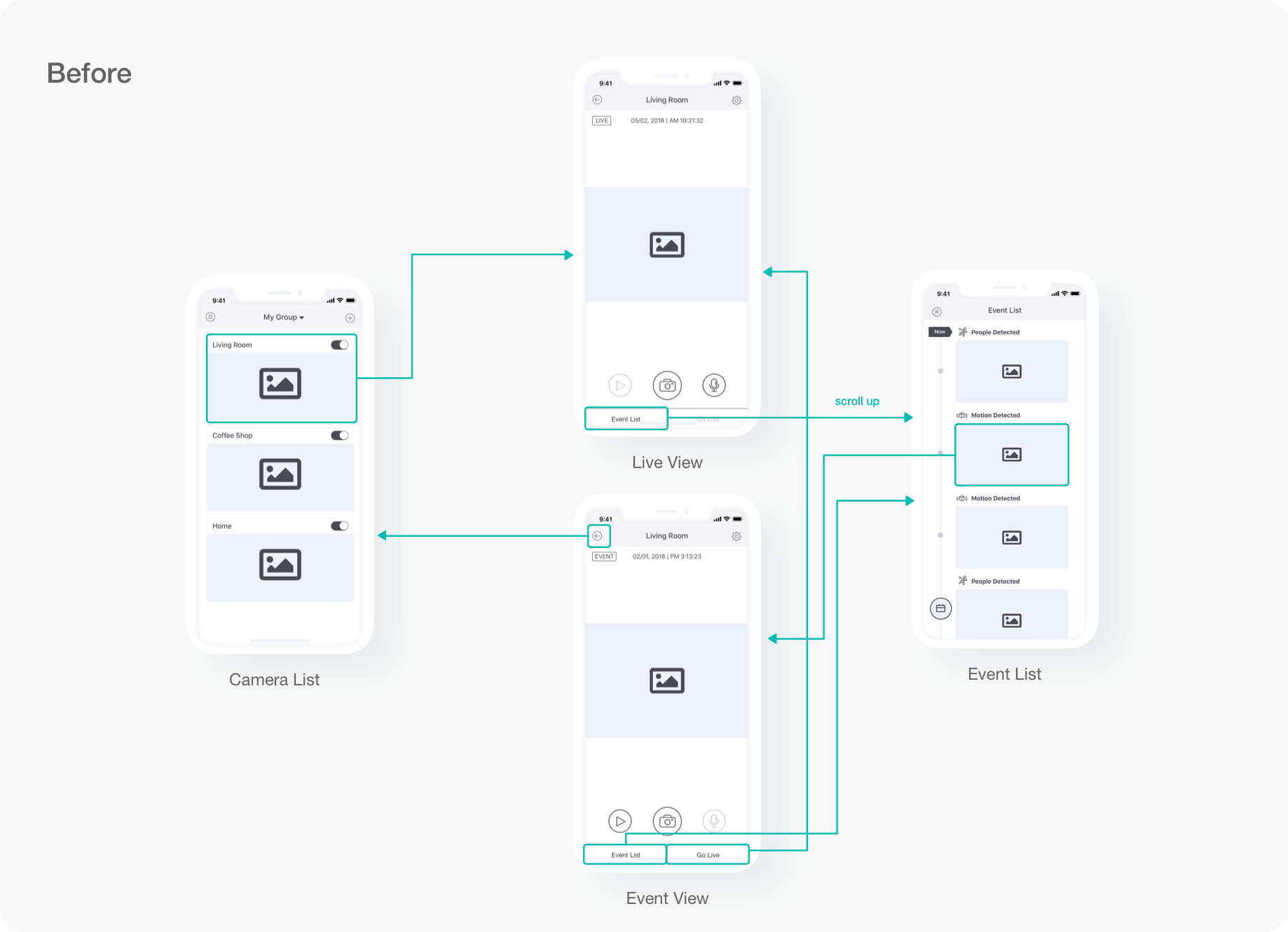
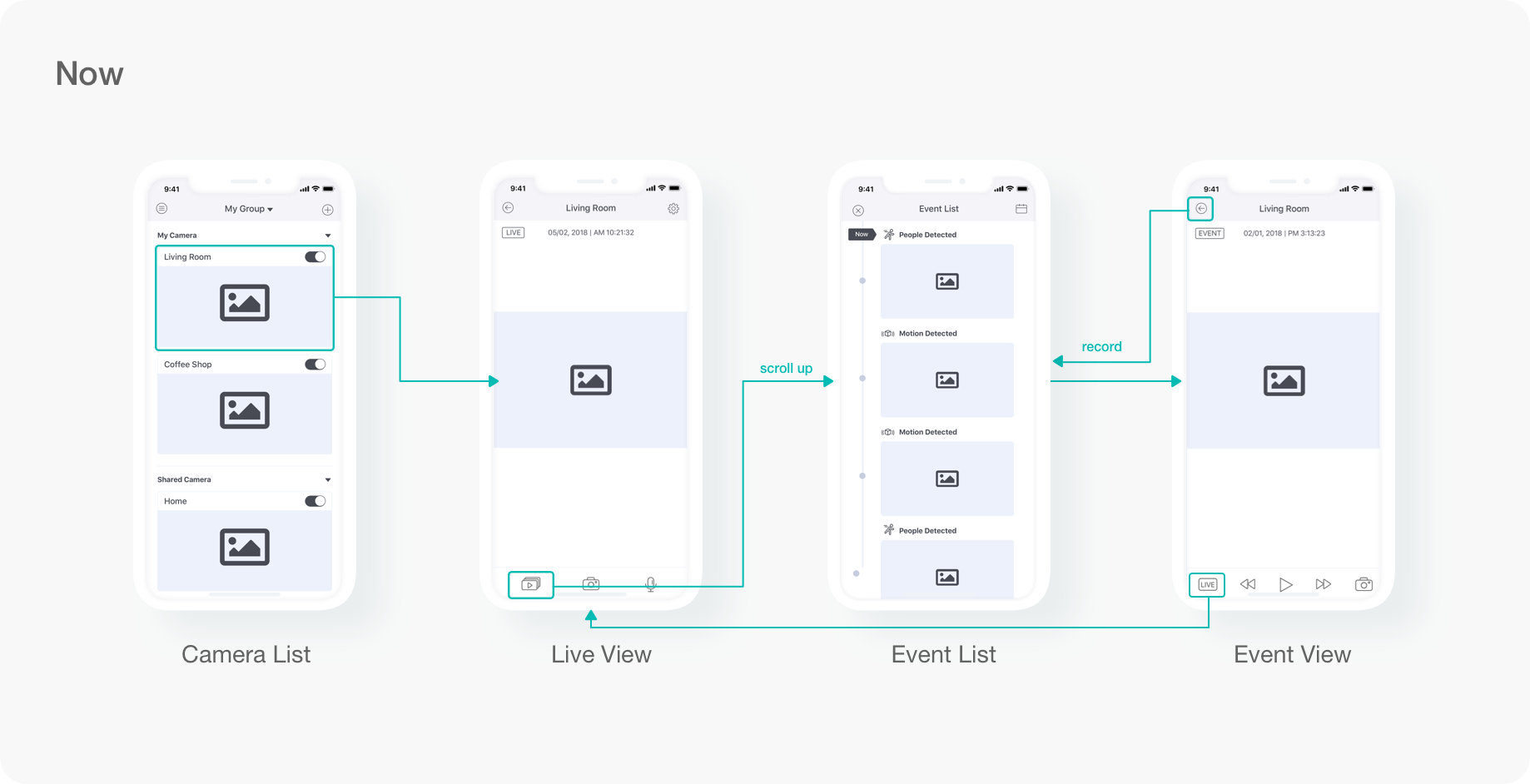
UI Flow : Before v.s. Now

UI流程中斷用戶使用的流暢度,甚至中斷了用戶行為,造成用戶的用戶體驗不佳。

重新思考流程架構,改善流程並記錄上一次用戶停的時間點,真正符合用戶的使用情境與需求。
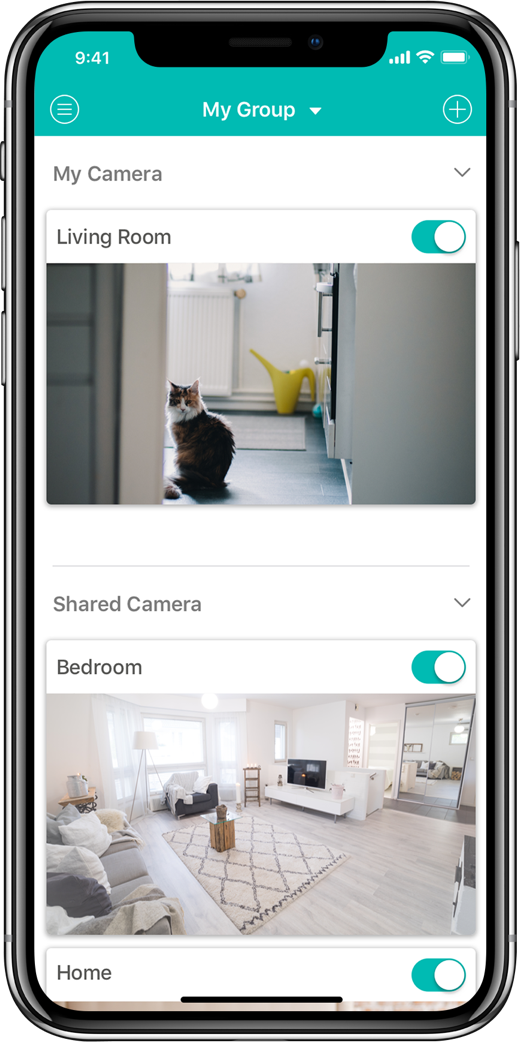
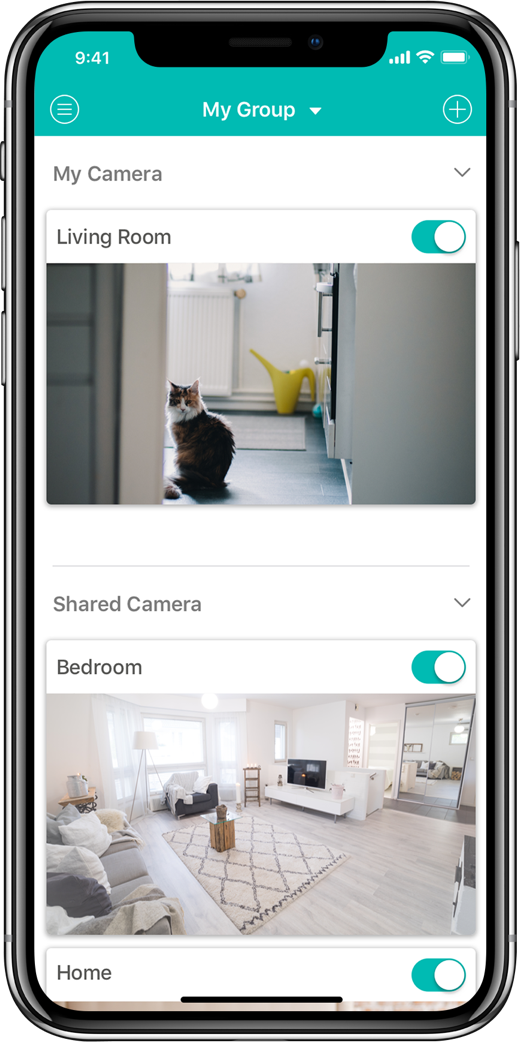
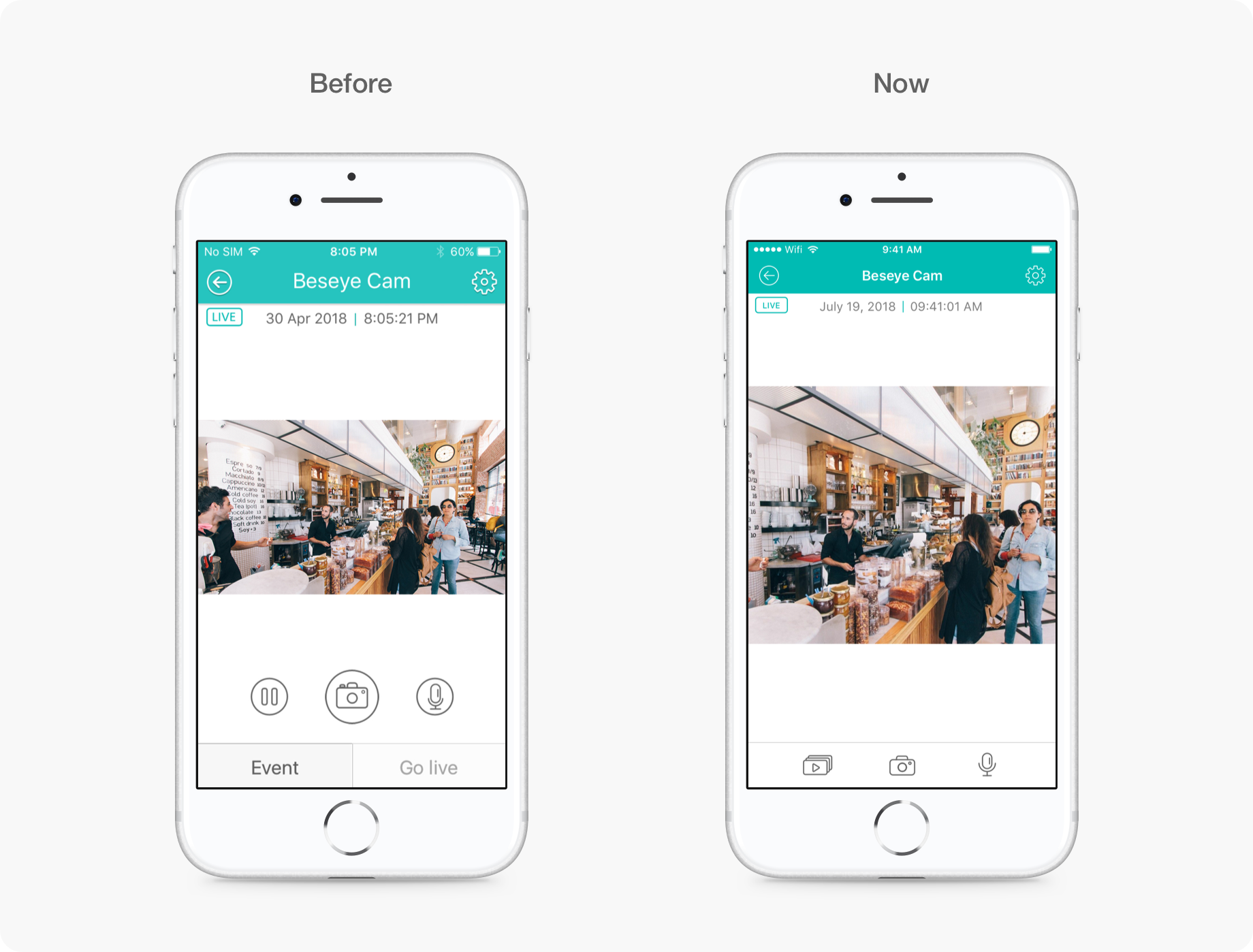
A. Live View - 觀看直播頁面

1. 根據Miller’s Rule of Seven所提到的,人在短暫的記憶裡是無法記住超過七個以上的項目,因此重新檢視此頁UI上的每個功能必要性以及將重要的功能留在畫面中。
2. 在即時影像的頁面中,用戶想查看的影像就是當下此刻,在用戶的使用情境裡,不太需要有暫停的功能,加上我們進一步查看所埋的數據指標,暫停的功能在整個功能頁面中僅佔0.1%,幾乎不被使用。
3. 無法使用(disabled)的按鈕功能仍放置在頁面上,分散用戶的注意力。Go Live Button狀態為unable,卻在UI上佔據位置、分散凸顯主要功能的注意力。
透過訪談及數據觀察到用戶,在觀看即時影像的過程中,用戶的注意力集中在觀看影像,不適合有過多的按鈕元件干擾視覺。
因此,重新檢視功能頁面,僅保留「事件錄影」、「截圖」以及「雙向溝通」的功能按鈕。
在按鈕的位置擺放中,參考The Fitts’ Law中的概念,將功能集中在使用者易操作的範圍區間裡(Natural)。
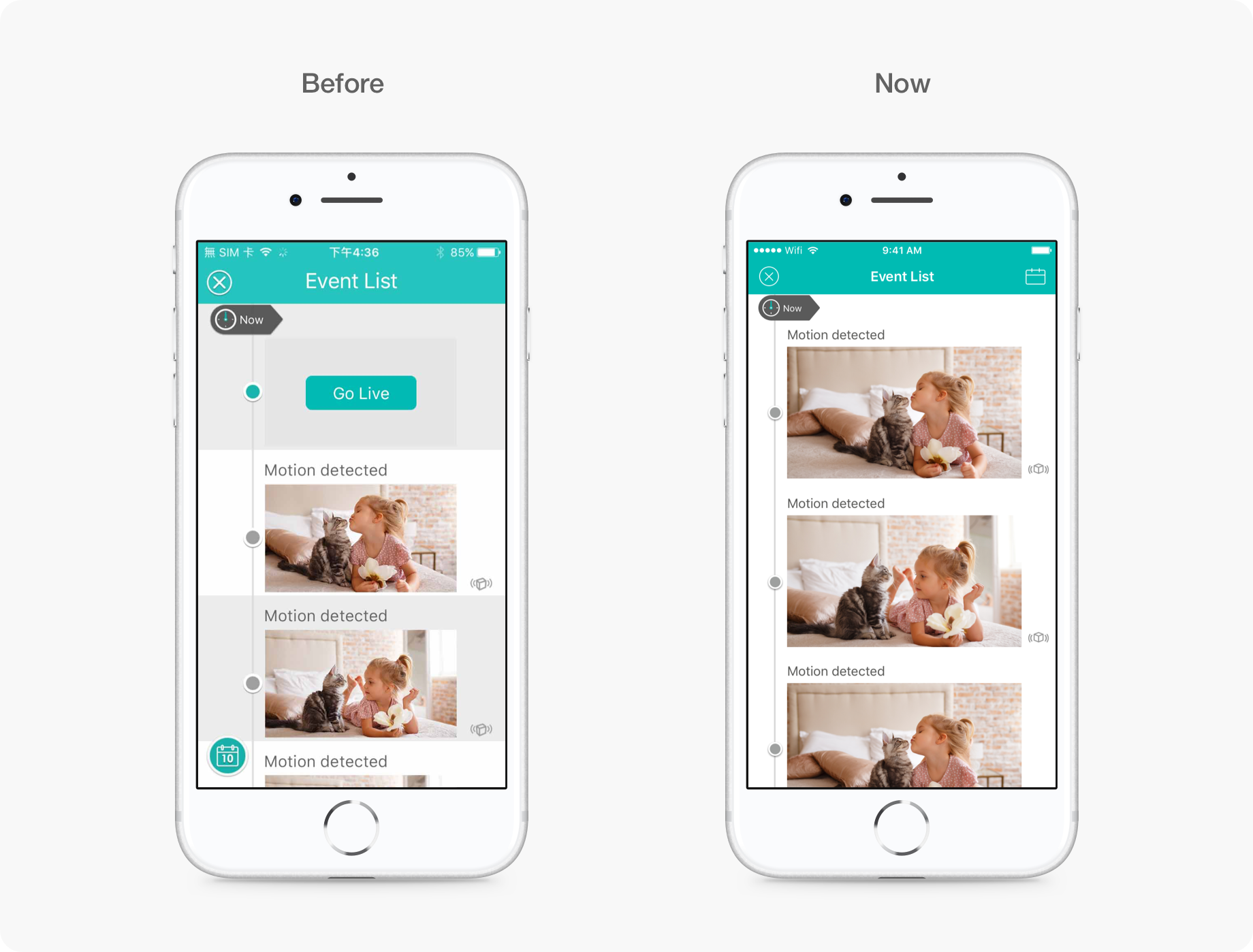
B. Event List - 查看事件列表(有動態的影像節錄)

Go Live 按鈕放在事件縮圖的開頭,隨著畫面捲動便往下蓋過,並且透過關閉此頁面即可回到上一頁,同時,也透過查看數據發現使用率極低,不太需要這個按鈕。
背景的顏色區塊將干擾用戶聚焦在影像,因此將移除使畫面簡潔。
在與用戶訪談的過程中發現,他們時常不停地往下滾動找尋以前的時間點,卻忽略了可透過原有左下角的按鈕快速到達。
將選擇時間功能放置到Navigation Bar上,這是目前普遍熟悉的功能位置,讓使用者不需要承受額外的學習成本。
將回到Live的按鈕移除,讓內容呈現更聚焦在每個事件的縮圖上。
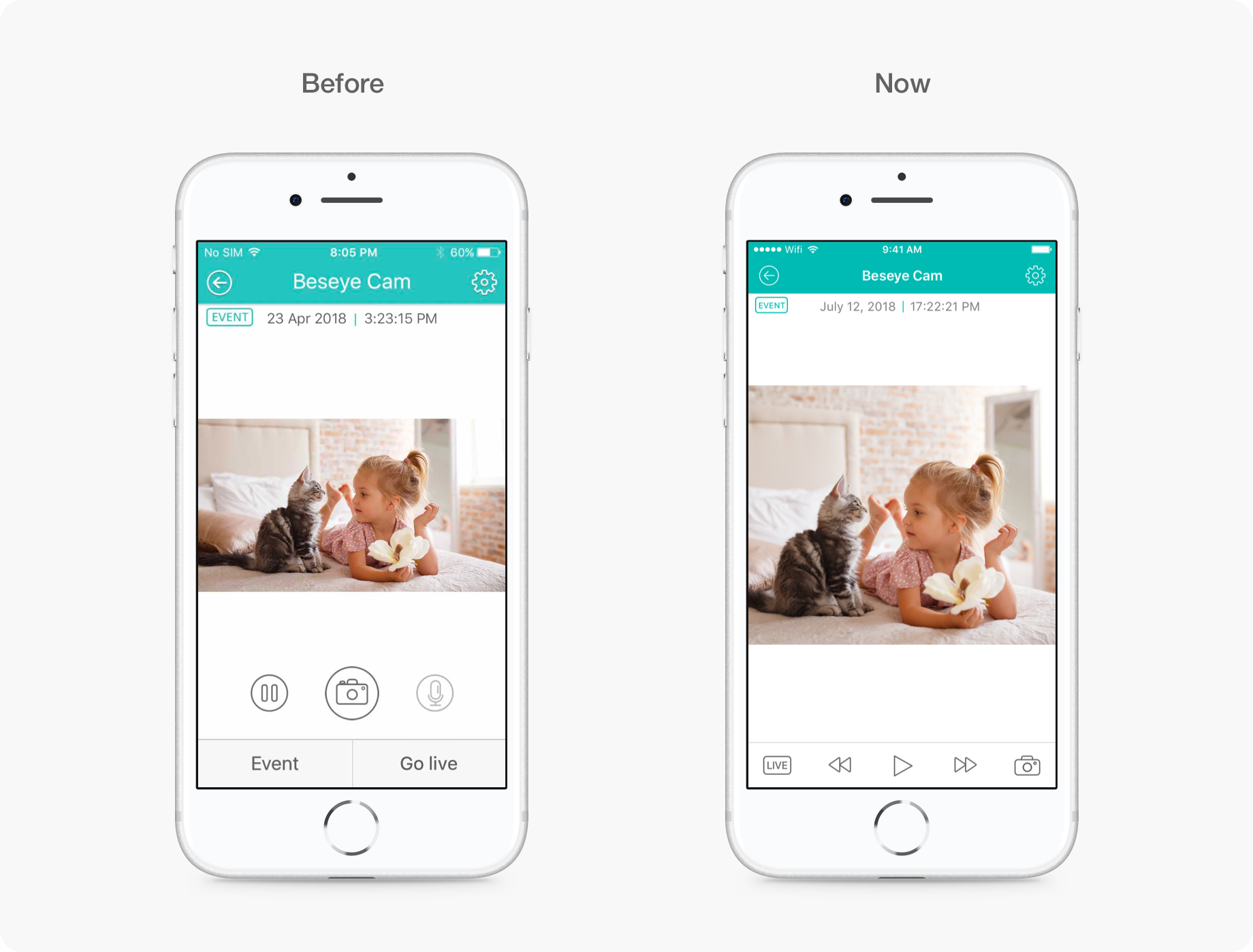
C. Event View - 從事件列表(Event List) 進入觀看的過去影像

如同Live View的頁面,無法使用(disabled)的按鈕功能仍放置在頁面上,分散用戶的注意力。在觀看過去影像中,是無法使用雙向溝通的語音功能的,但頁面上卻保留該按鈕功能,同樣使用戶無法聚焦在有用的功能上。
同樣地將頁面上的功能重新檢視,把不必要的功能移除,讓介面聚焦在核心功能。
從用戶回饋中得到,用戶會進入影像查找他們所要的影像內容。因此在介面中,增加快轉、倒轉的功能,以解決用戶的問題。

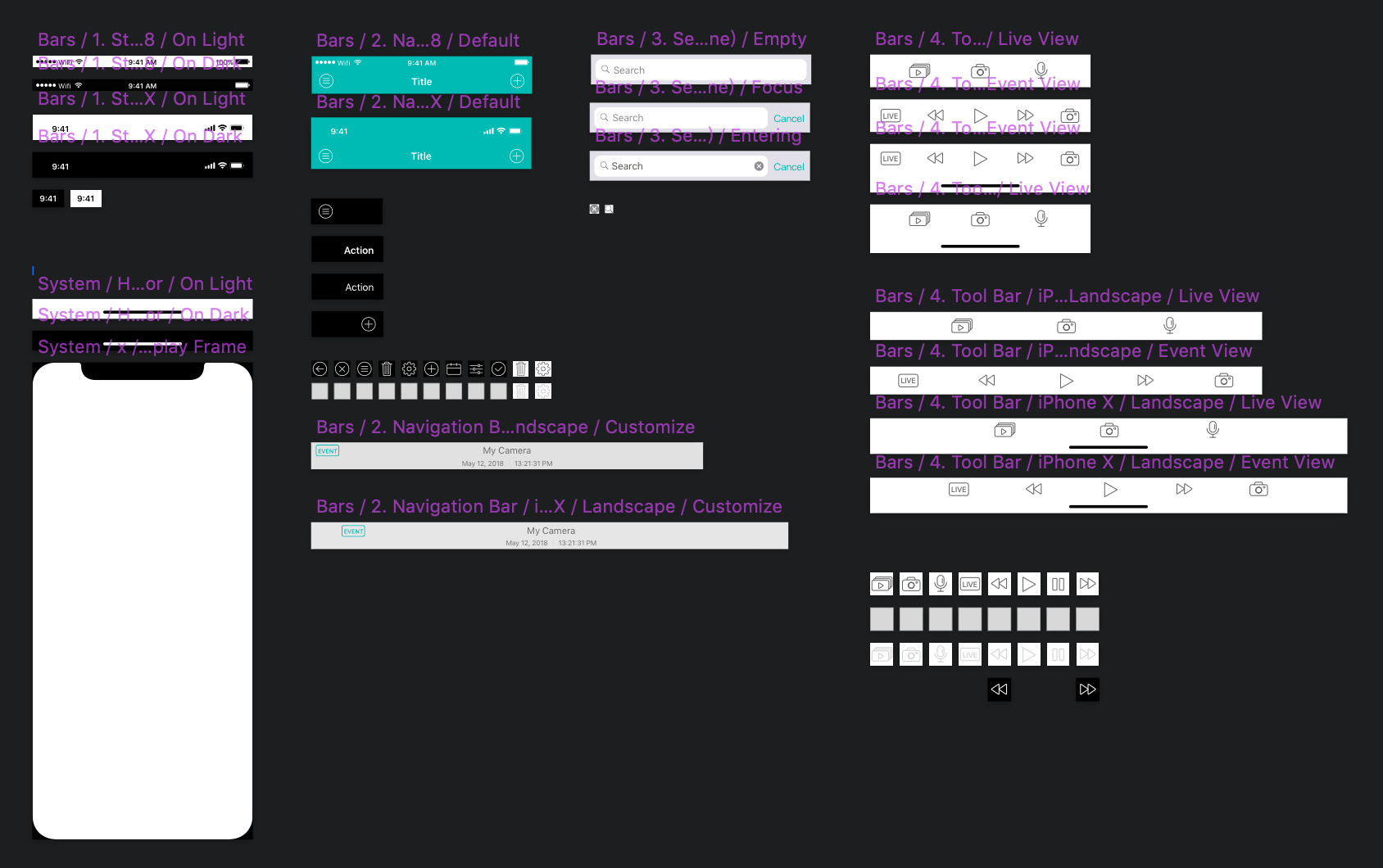
Beseye 產品性質上為工具型的軟體,提供給使用者一打開就要趕快使用的期待,因此 App 設計遵從系統規範,採用原生組件(Native Component) 做開發,不僅降低開發成本,也讓使用者好上手、降低學習成本。
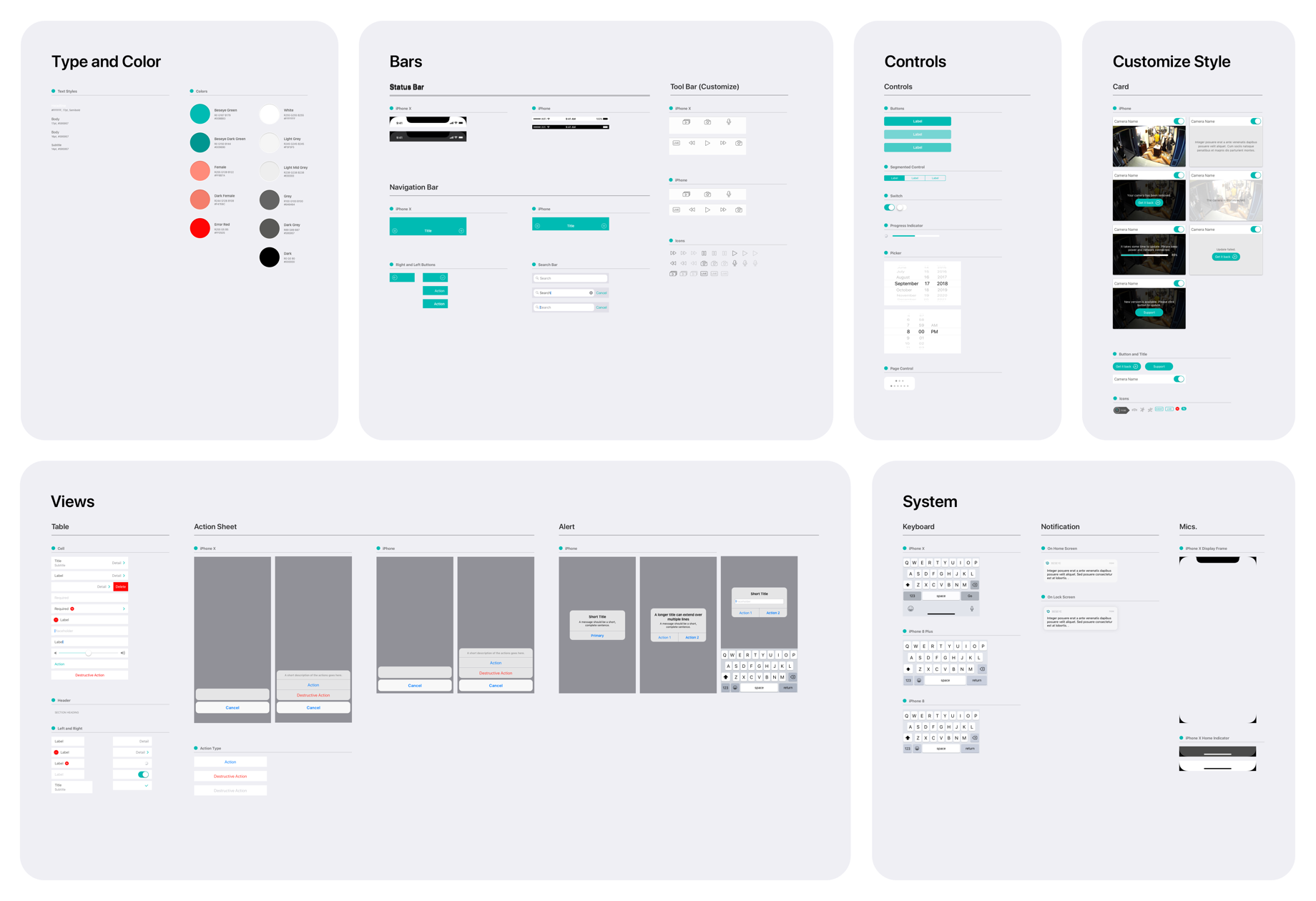
產品歷經多代設計師,先前的 UI 設計皆為平面設計師兼任,導致設計檔案未統整,包含顏色、文字及各種 UI 元件未有一致性的規範。因此,將設計稿中會需要用的元件與顏色定義出來:
一、文字 (Typography):文字大小與顏色,應用在不同頁面頁面。
二、顏色 (Colors):App內運用到的色彩,解決同個顏色有不同色號的問題。
三、符號 (Icons):重新制定大小、線條粗細風格一致的符號。
四、元件 (Component):將所有會用到的UI元件制定出來,統一樣式與呈現,並建立成 Library 以供後續不同設計師共用。
App Icons 統整一致化的設計

透過Sketch Library的功能,降低一個App有多個檔案的狀況發生,提供兩位以上的設計師以共同的規範設計,也讓產品設計具備一制性。

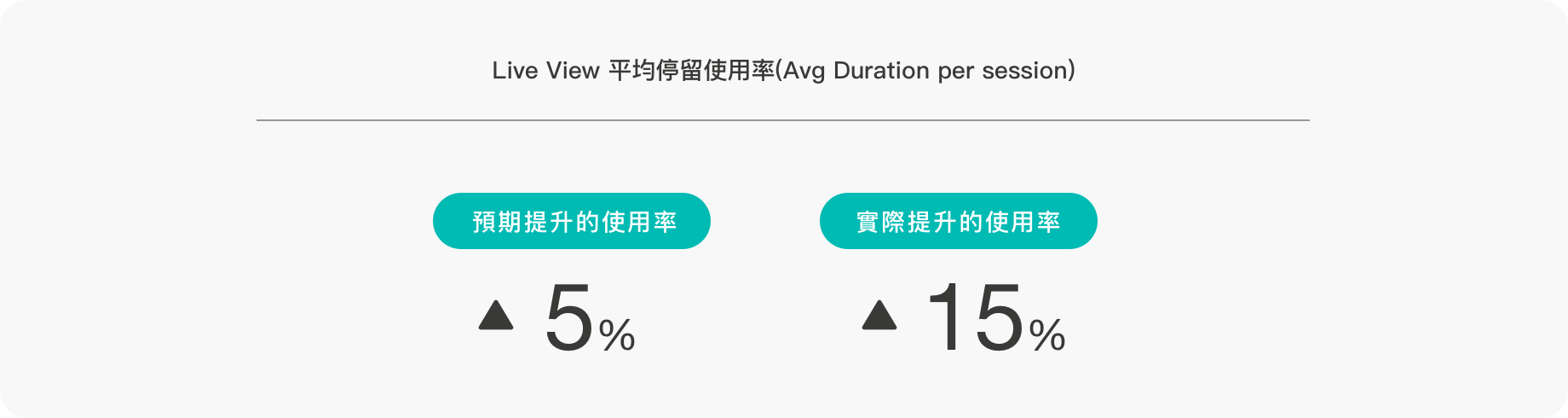
在優化功能之前,我們制定預期所會提升的使用率,除了想透過數據了解優化所帶來的改變之外,也藉此機會建立起每次改動會帶來多少改變的直覺,逐漸抓出投入多大的資源與心力,會帶來多大的效益的能力。
在進行完研究,回歸公司內部日常運作中,我開始思考,重視UX這件事情,不會為公司帶來立即且實際的效益,同時像這樣的新創公司,定期在爭取更多創投資金、搶在各個平台機會曝光、積極對外洽談合作的新創公司,做這些事情真的是有意義的嗎? 後來我才明白,UX並不是獨立的,UX是一種使用者體驗設計與商業策略的結合,在用戶體驗與商業目標中達到平衡,試著在將商業目標與效益評估放進專案裡執行,才是UX所帶來真正的價值。
公司從未實際進行過使用者研究,在提出這樣的想法之前,內部仍有許多待開發功能的專案,大家手上都各自有目前重要的事情,加上自己沒有任何經驗,同時很清楚優化體驗、進行使用者研究這件事情對於新創公司來說,無法立即得到效益。 但在透過與上位者溝通後獲得支持,以及碰巧遇上App因應大螢幕尺寸必須調整的機會下,進行了這場使用者研究,藉此優化產品體驗,並且試圖將UX的風氣帶進公司文化之中。
一、如何規劃與進行研究
二、訪談技巧與應該注意的細節
三、團隊合作討論收斂結果
讓團隊中的每個人看到使用者的回饋與真實的反應,可以促進大家投入產品開發與改善。